Intercept Request (HTTP/HTTPS) from WKWebView for iOS 18
1. Problems
When working with WKWebView, it's really difficult to capture the network traffic (HTTP/HTTPS) because WKWebView doesn't repsect the system proxy settings.
WKWebview doesn't offer the Network Console Tab like Safari does.
Therefore, there are no easy ways to capture the network traffic from WKWebView.
2. Solution
Since iOS 17 and iOS 18, WKWebView has introduced the proxyConfigurations from WKWebsiteDataStore. It allows us to set the proxy for WKWebView. By leveraging this feature, we can easily capture the network traffic from WKWebView.
You can find the Documentation here: https://developer.apple.com/documentation/webkit/wkwebsitedatastore/4264546-proxyconfigurations
This tutorial demonstrates how to capture the network traffic from WKWebView for iOS 17/18 by using the Proxyman.
2.1. Prerequisites
- Proxyman macOS: https://docs.proxyman.io/installation/macos-installation
2.2. Setup
- Open your project in Xcode
- Find your current
WKWebViewinstance and add the following code
lazy var webView: WKWebView = {
let webConfiguration = WKWebViewConfiguration()
// ✅ define Proxy Setting to Proxyman
let httpProxy = ProxyConfiguration(
httpCONNECTProxy: NWEndpoint.hostPort(
host: NWEndpoint.Host(
"127.0.0.1"
),
port: NWEndpoint.Port(
integerLiteral: 9090
)
)
)
// ✅ Tell WKWebView to use the Proxy
let dataSource = WKWebsiteDataStore.default()
dataSource.proxyConfigurations = [httpProxy]
webConfiguration.websiteDataStore = dataSource
// init view
let webView = WKWebView(
frame: .zero,
configuration: webConfiguration
)
webView.translatesAutoresizingMaskIntoConstraints = false
return webView
}()
- Make sure to replace the
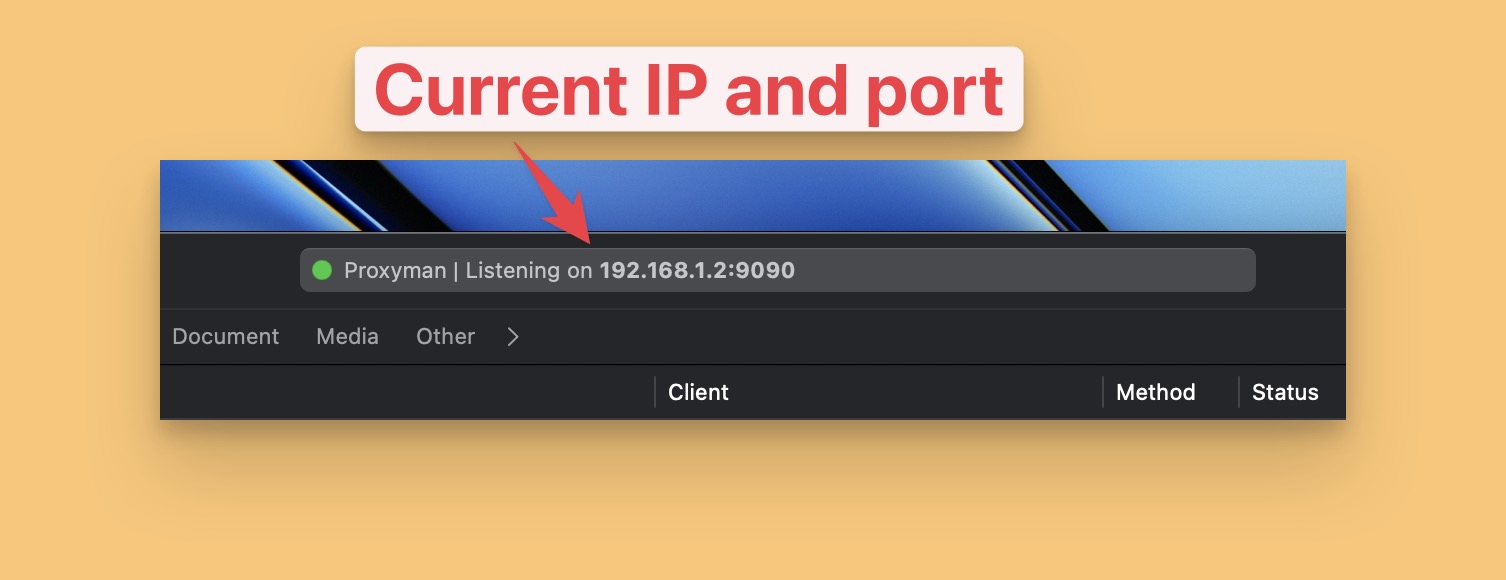
127.0.0.1and9090with your Proxyman's IP and Port, which is the default value of Proxyman. - If you're testing on a real device, you need the IP address of your macOS that you can find in the Proxyman Toolbar on the top of Proxyman Window.

iOS Simulator
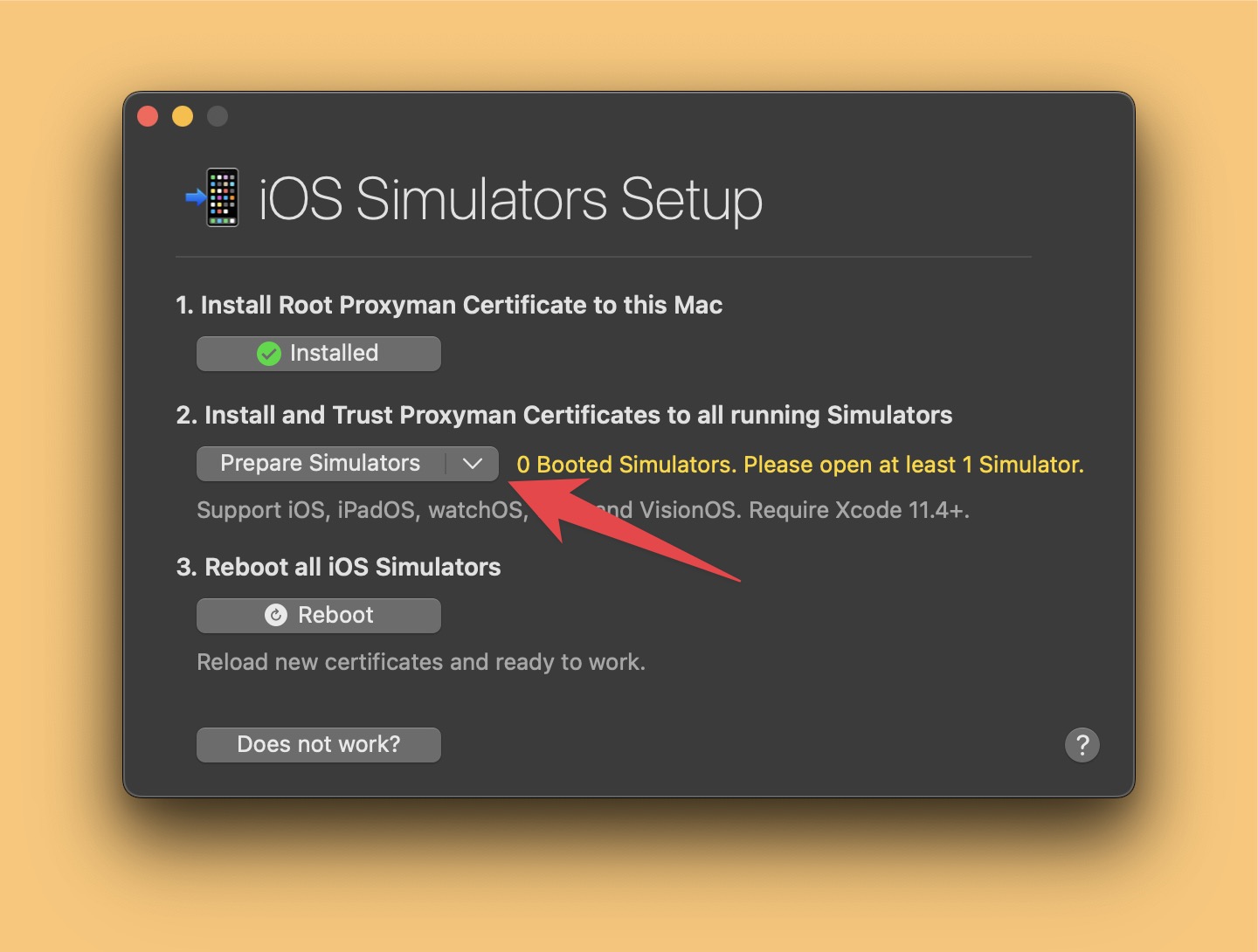
- Install the certificate to your iOS Simulator by opening the Proxyman -> Certificate Menu -> Install to iOS -> Simulator -> Follow the instruction

Real iPhone/iPad Device

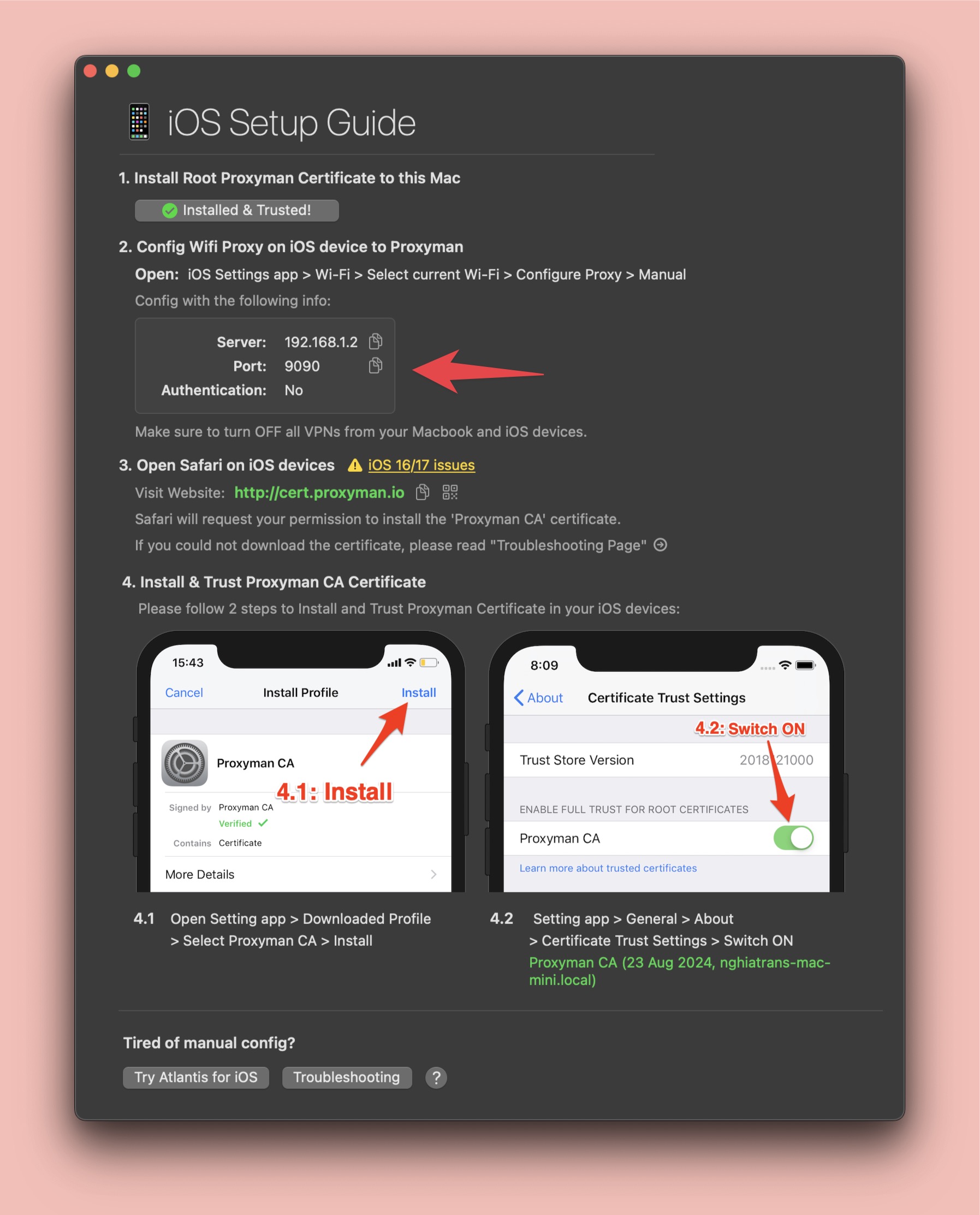
- Install the certificate to your iPhone/iPad by opening the Proxyman -> Certificate Menu -> Install to iOS -> Phyiscal Device -> Follow the instruction
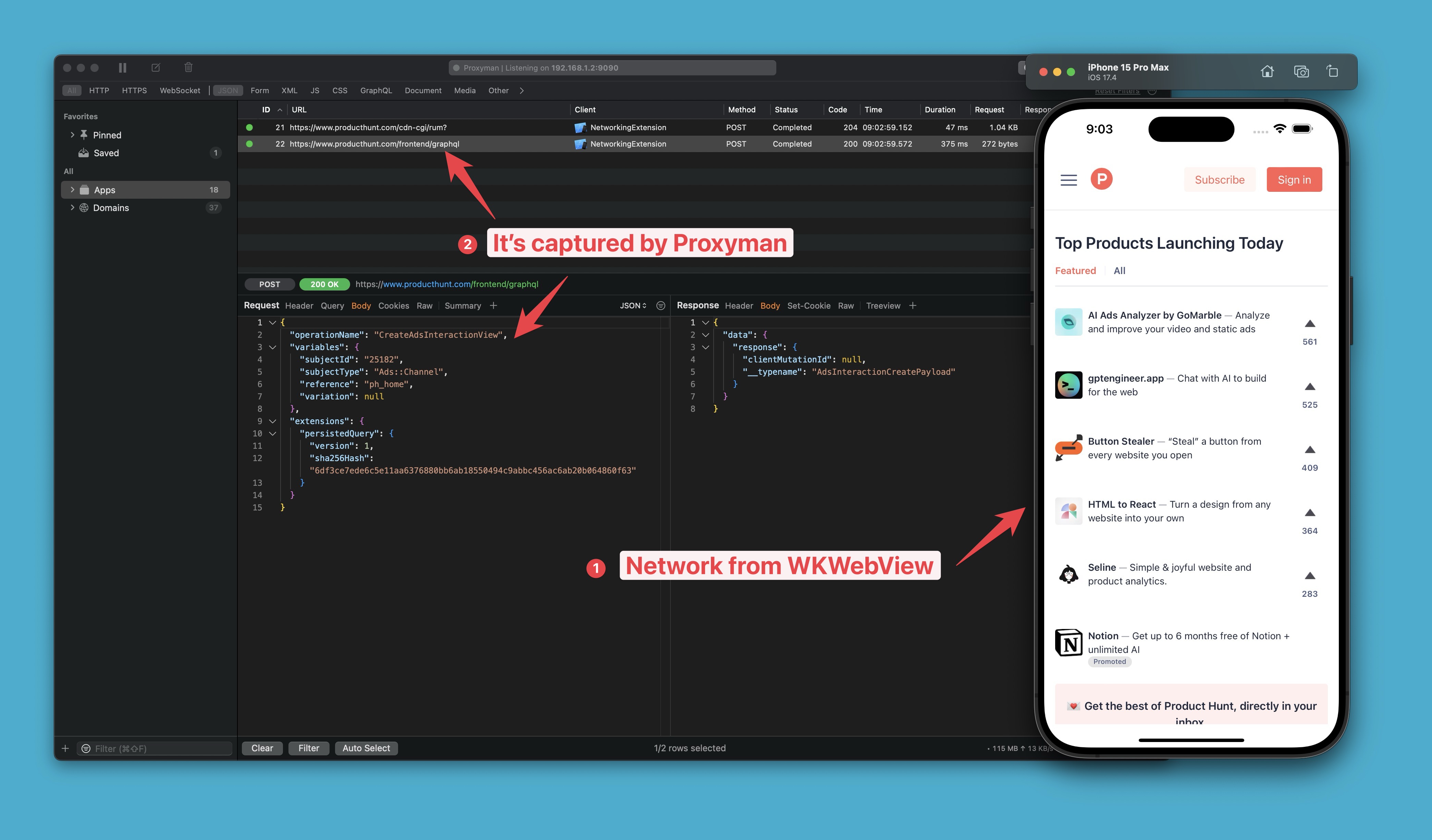
3. ✅ Reload your iOS app and see the traffic on Proxyman
- All traffic from WKWebView will be captured and displayed in Proxyman.
- Works with HTTP/HTTPS from any third-party libraries, such as fetch, axios, XMLHttpRequest, etc.

4. What's next
- You can use the Proxyman Filter to filter out the traffic you want to debug.
- You can also use the Proxyman Replay to replay the traffic you want to debug.

