Capture HTTP/HTTPS Request from axios (NodeJS)
This blog demonstrates how to capture HTTP/HTTPS Requests or Responses, which is called from axios library in NodeJS.
1. Make a HTTPS Request with axios
If you're a Javascript/NodeJS developer, it's common to make HTTP/HTTPS REST Requests by using axios library. Axios provides handy promise-based APIs to help developers to make a Request easier.
Here is the benefit:
- Easy to use: Axios provides an easy-to-use API for making HTTP requests, which makes it a popular choice for web developers.
- Cross-platform compatibility: Axios can be used both in the browser and in Node.js, making it a versatile choice for developers working on web applications.
- Supports promises: Axios supports promises, which allows for asynchronous requests and makes it easy to handle responses.
- Supports cancellation: Axios provides a mechanism to cancel requests, which is useful in scenarios where the user navigates away from a page or when a request takes too long to complete.
- Interceptors: Axios supports interceptors, which can be used to modify requests or responses before they are sent or received.
- Error handling: Axios provides good error handling, allowing developers to easily handle errors in their applications.
- JSON data handling: Axios can automatically parse JSON data received from the server and transform JSON data sent in requests.
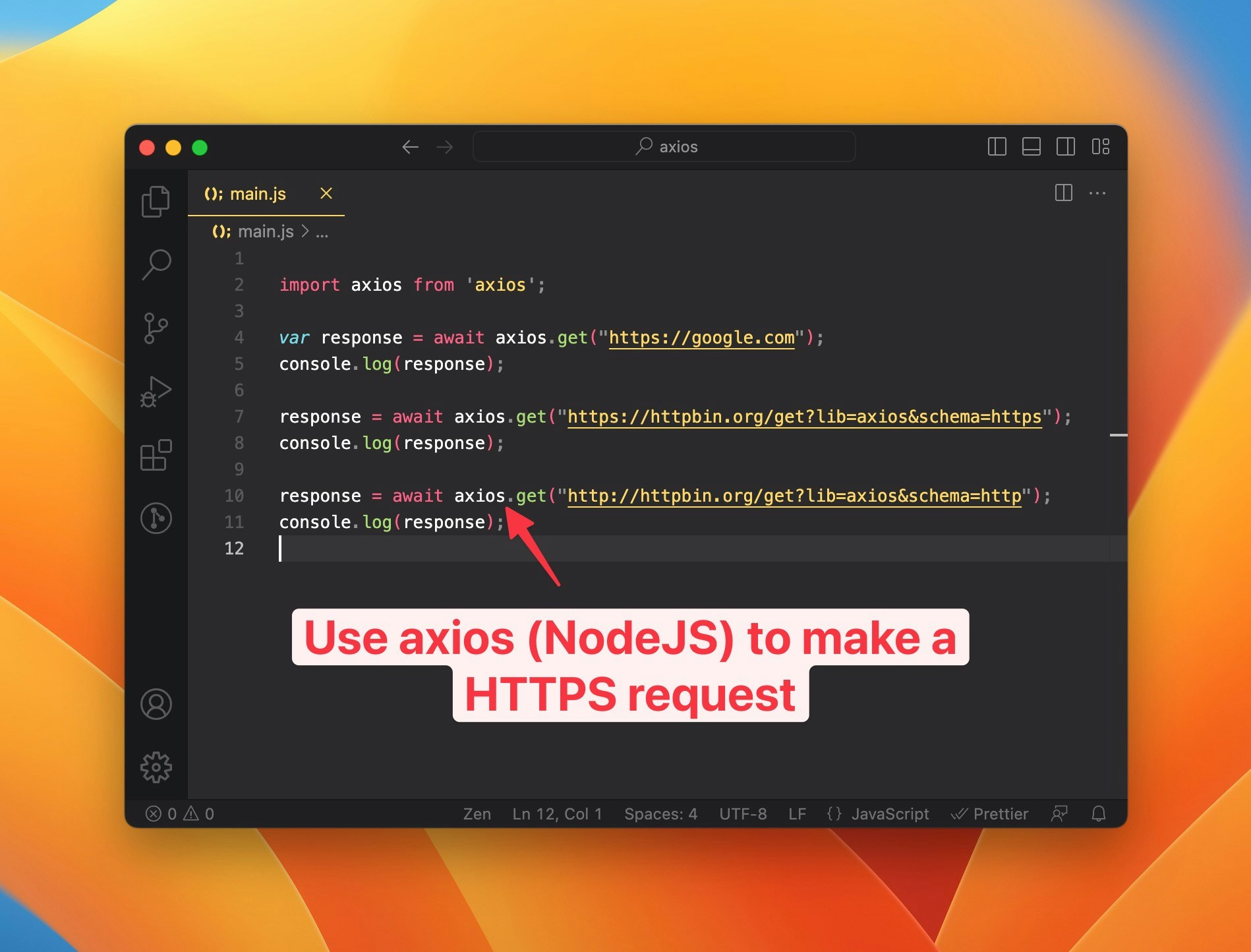
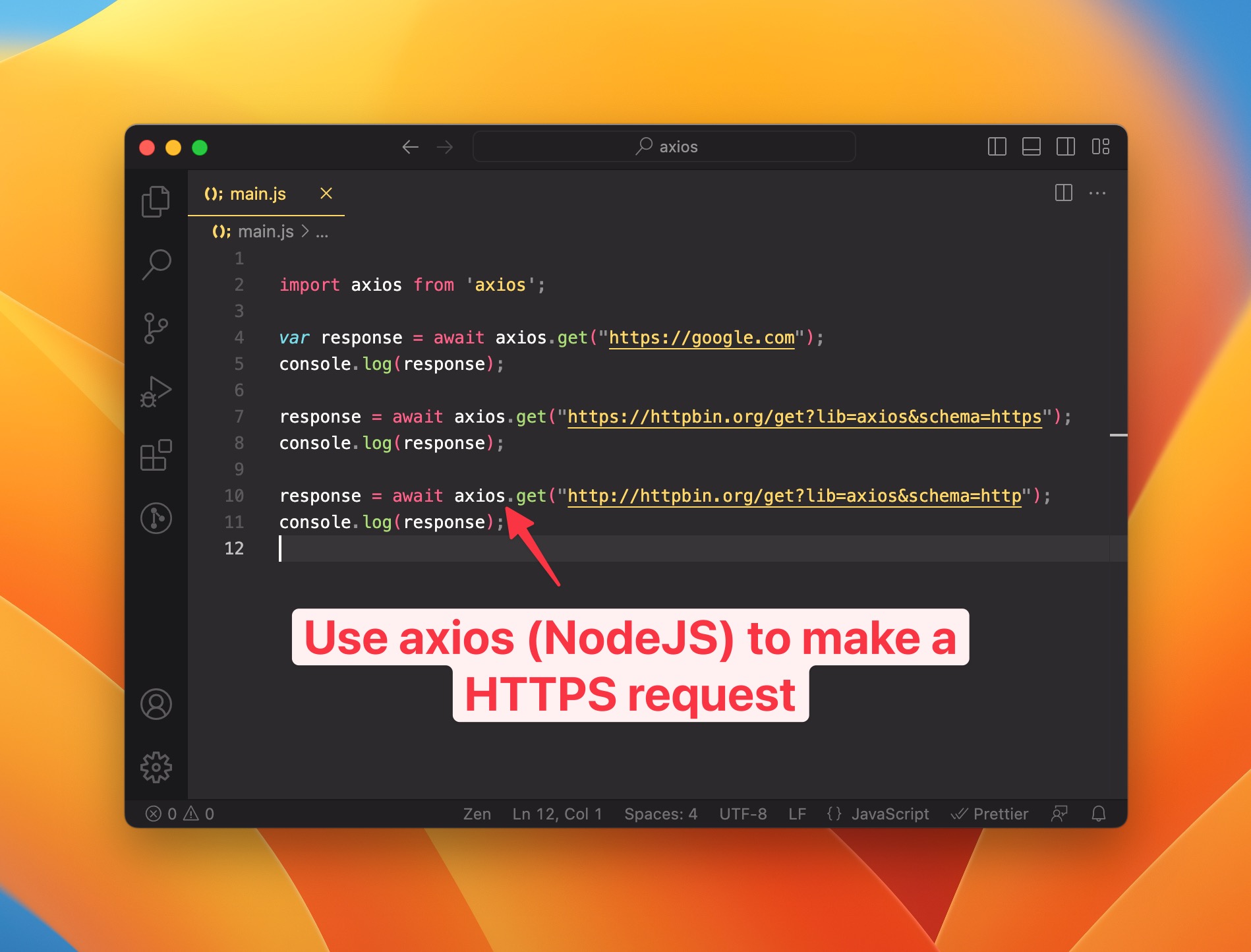
The following sample code demonstrates how we make a request with axios library.
import axios from 'axios';
var response = await axios.get("https://google.com");
console.log(response);
response = await axios.get("https://httpbin.org/get?lib=axios&schema=https");
console.log(response);
response = await axios.get("http://httpbin.org/get?lib=axios&schema=http");
console.log(response);

To run it:
- Save the sample code to
main.js - Open the Terminal on this directory: Run
npm init -yto create a simple package. - Install axios:
npm install axios node main.js- Done.
2. How to capture HTTP/HTTPS Requests / Responses ?
Current problem
Axios, by default, does not respect the System HTTP Proxy config. Thus, you won't see any Axios Request/Response from Proxyman or other web debugging proxy (e.g. Charles Proxy, or Fiddler).
To fix it, we have to manually config the Proxy. Here is a sample of how to achieve it. Read more at Axios Documentataion.
var response = await axios.get({
url: "https://google.com",
// Provide a Proxy config
proxy: {
protocol: 'https',
host: '127.0.0.1',
port: 9090
},
});
It's error-prone and time-consuming because we have to manually alter the source code.
Solution ✅
Luckily, Proxyman has shipped a feature to help you capture HTTP/HTTPS Requests/Responses with zero-config.
-
Download the latest macOS app at https://proxyman.io/
-
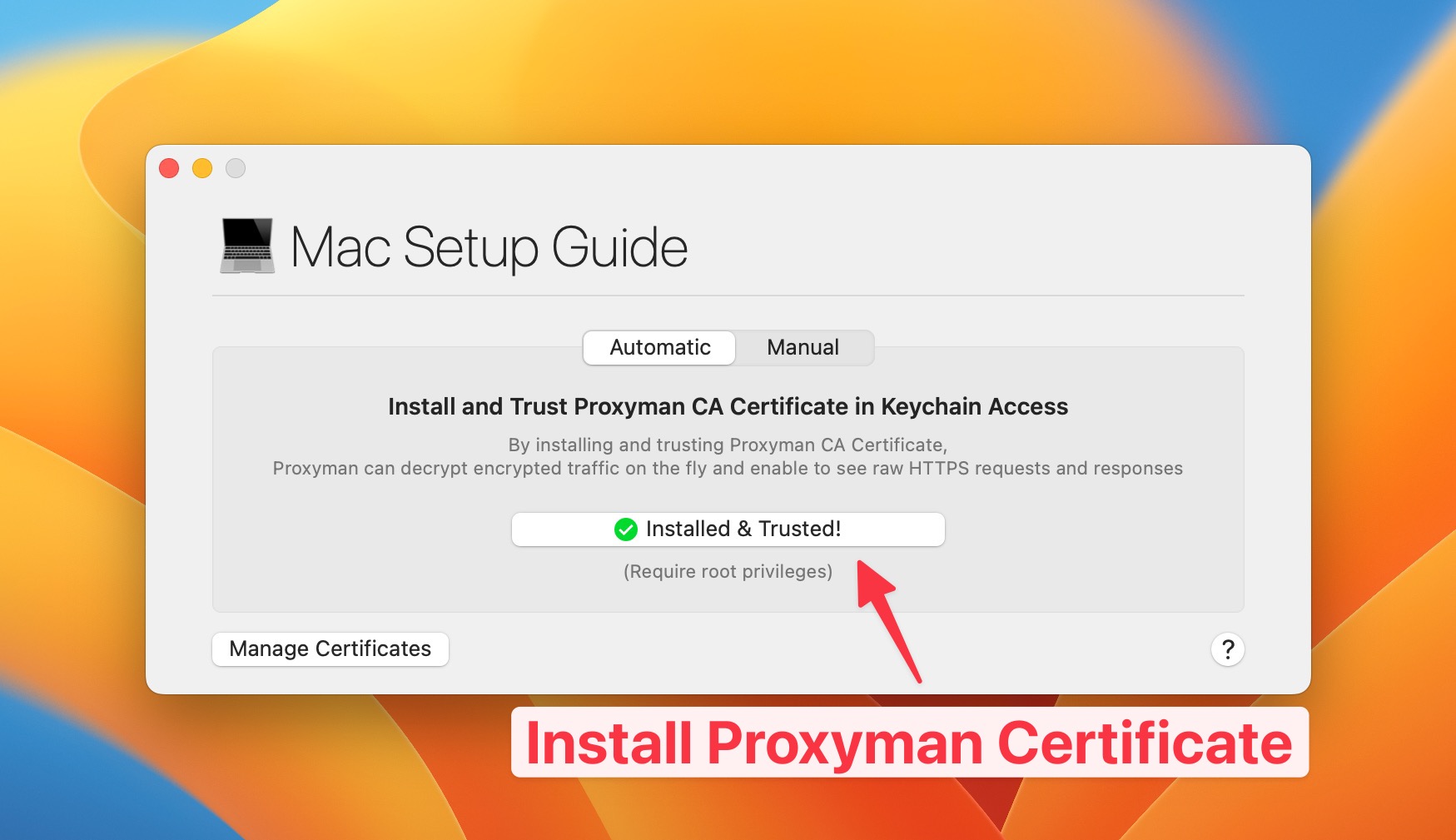
Install the Proxyman certificate on your Mac. You can simply install it by opening the Certificate menu -> Install Certificate on this Mac… -> Click on the "Install & Trust" button.

-
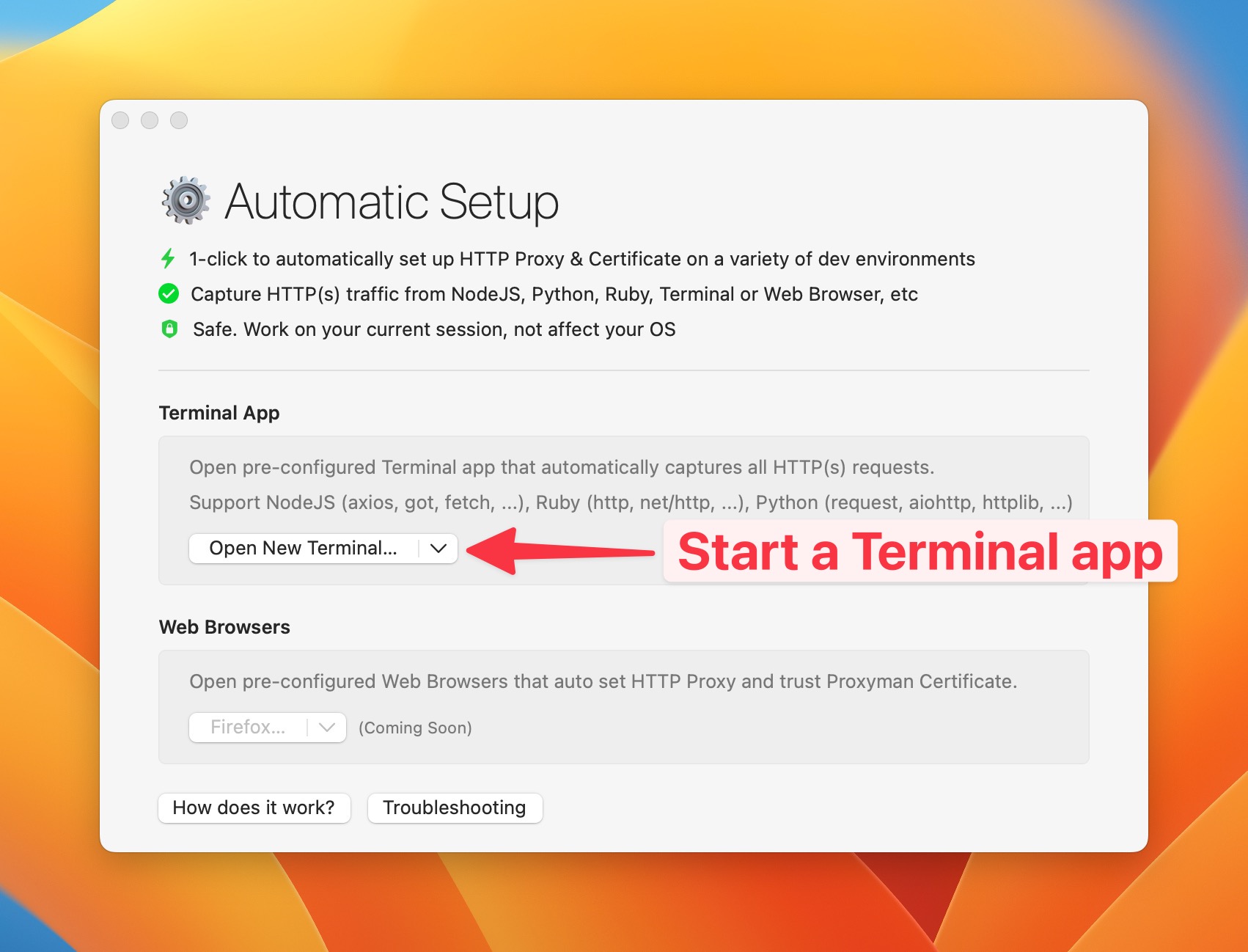
Open the Setup Menu -> Automatic -> Click on the "New Terminal app…"

-
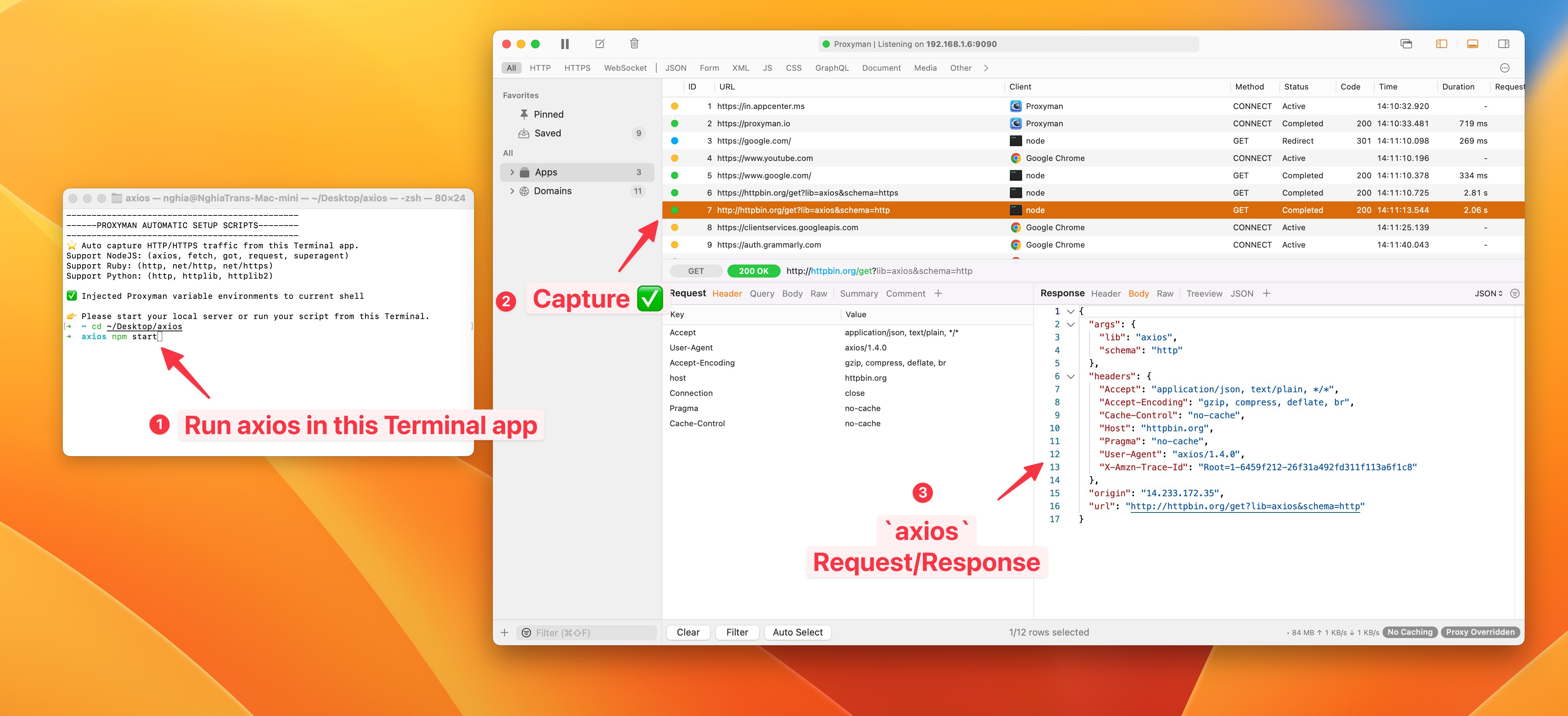
New Terminal app displays. It's a pre-configured Apple Terminal app, which automatically captures and decrypts HTTPS traffic from Axios.
-
Let's run:
node main.jsagain on new Terminal app, and now all HTTP/HTTPS traffic is captured and decrypted by Proxyman 🎉

- Done.
- If you'd like to understand how it works behind the scenes, check out this Automatic Setup Documentation
- If you prefer using your own Terminal (iTerm2, or Hyper), you might check out the Manual Setup.
Supported other NodeJS libraries
Proxyman supports: Axios, got, superagent, fetch, and node-fetch out of the box.
Conclusion
It's error-prone and time-consuming to capture HTTP/HTTPS traffic from axios NodeJS scripts. However, it can be done with zero-config and 1-click by using the Automatic Setup from Proxyman.
Proxyman is a high-performance macOS app, which enables developers to capture and inspect HTTP(s) traffic from apps and domains on iOS devices, iOS Simulators, and Android devices.
Get it at https://proxyman.io/