Change HTTP status codes for UI testing
This miniblog simulates a backend error to check how Unsplash app behaves when encountering a Searching issue.
1. Get Started
Instead of asking backend developers for fake status codes to test different user cases, we could use a debugging tool named Proxyman.
Basically, it's a handy tool when debugging mobile and web applications as it allows developers to modify both requests and responses on-the-fly.
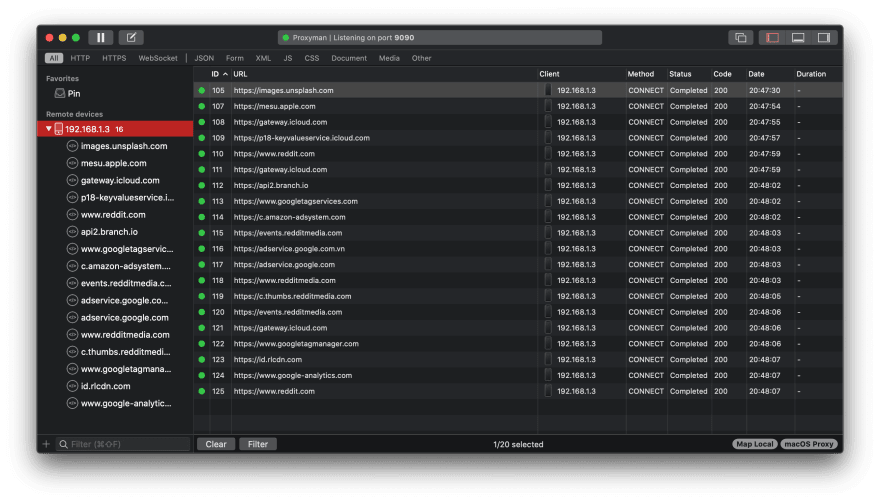
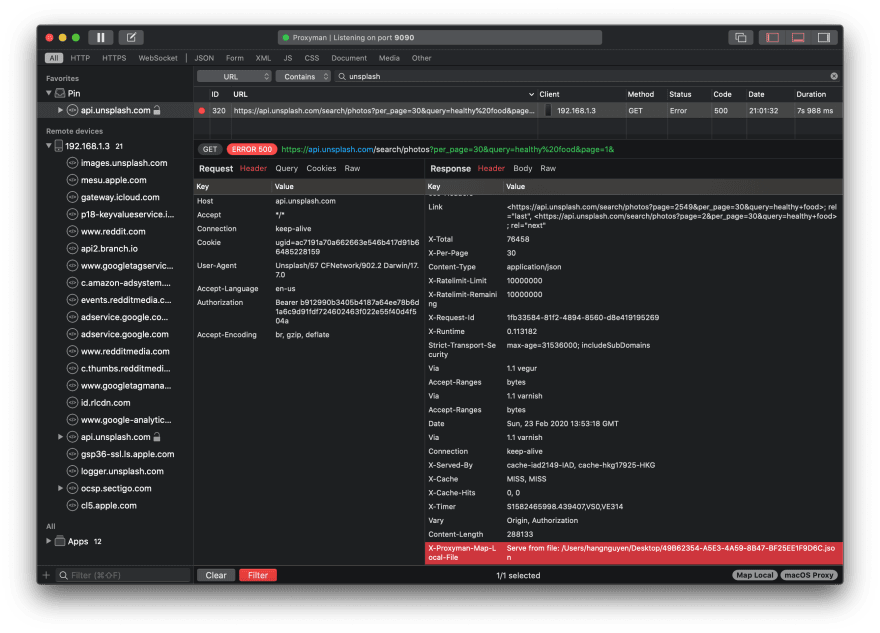
After setting up Proxyman certificate on my iOS device, all requests coming from/to my device are captured by Proxyman under the Remote devices section.

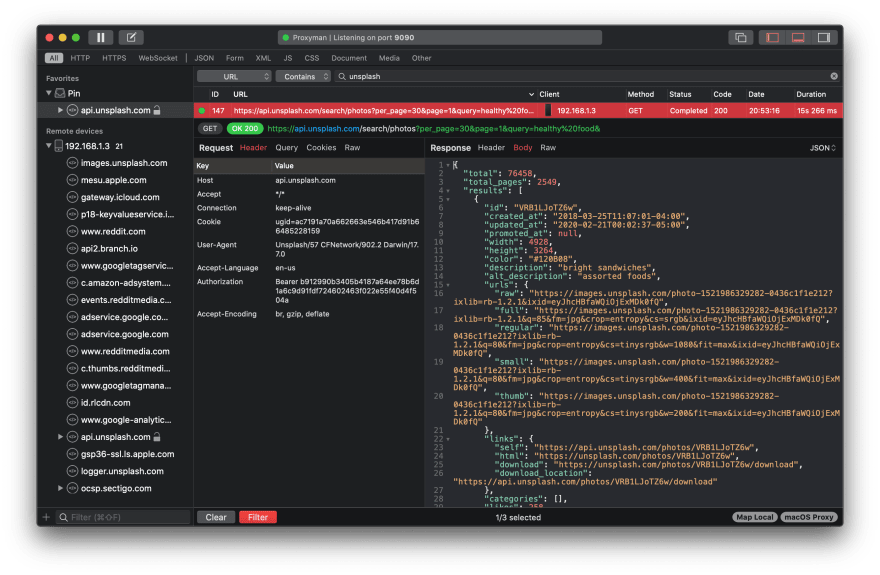
We can double click an URL to see the content of its Response. The origin Status code is 200 OK

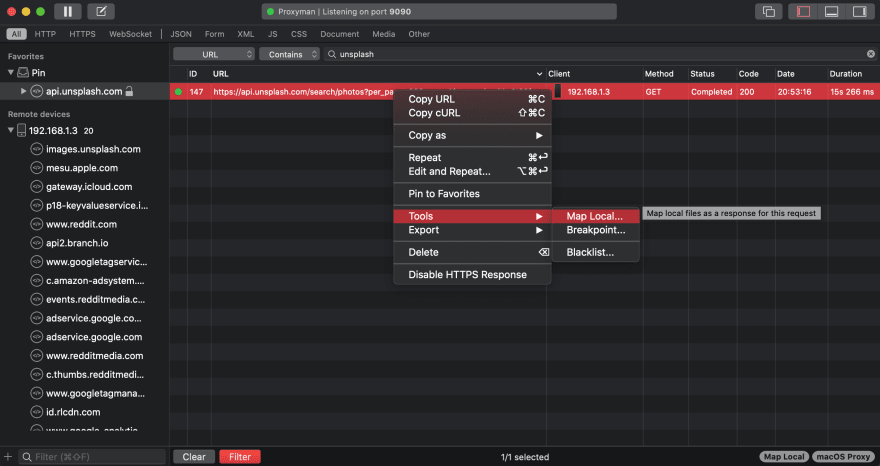
After that, we can enable the Map Local tool to start monitoring the Requests and Responses

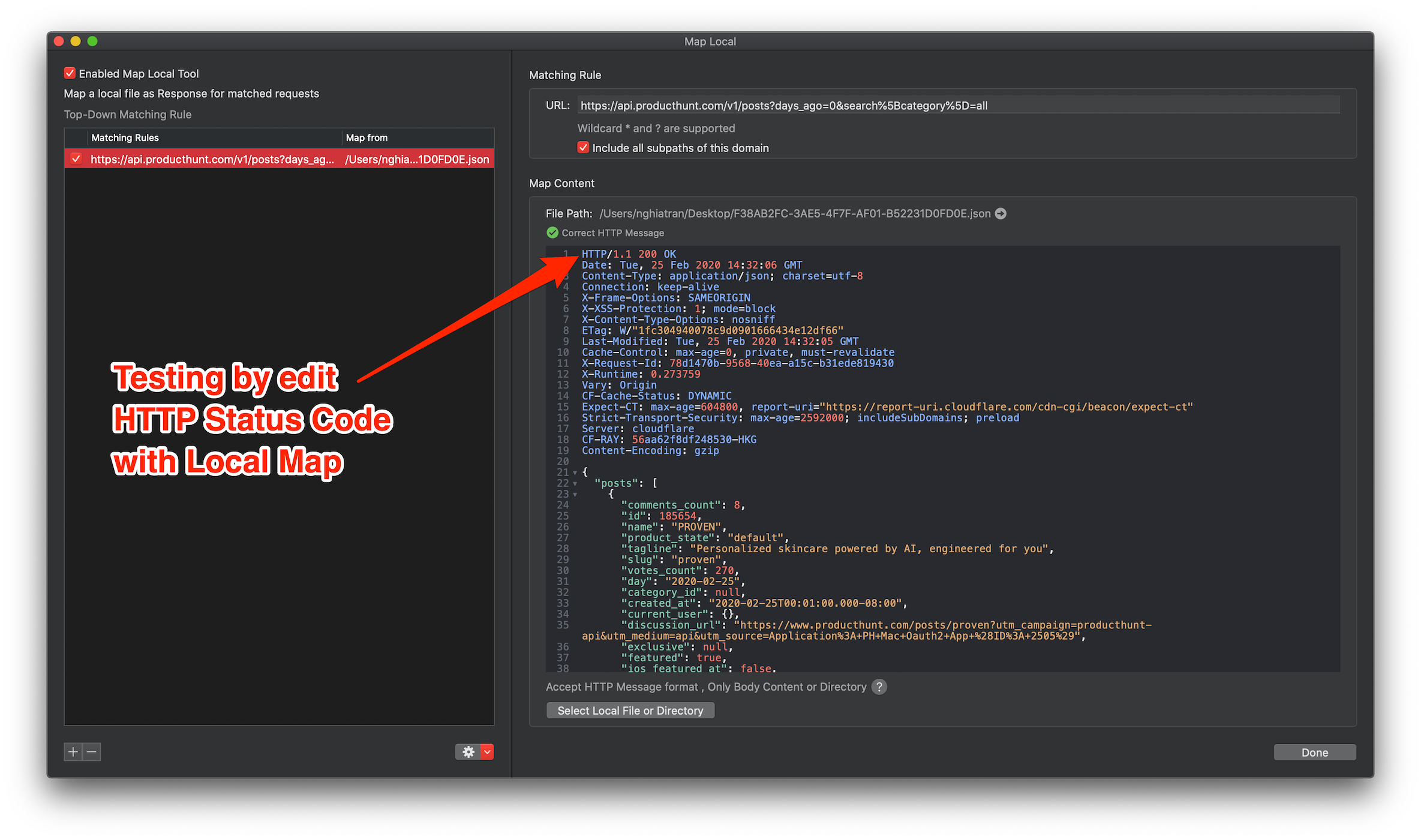
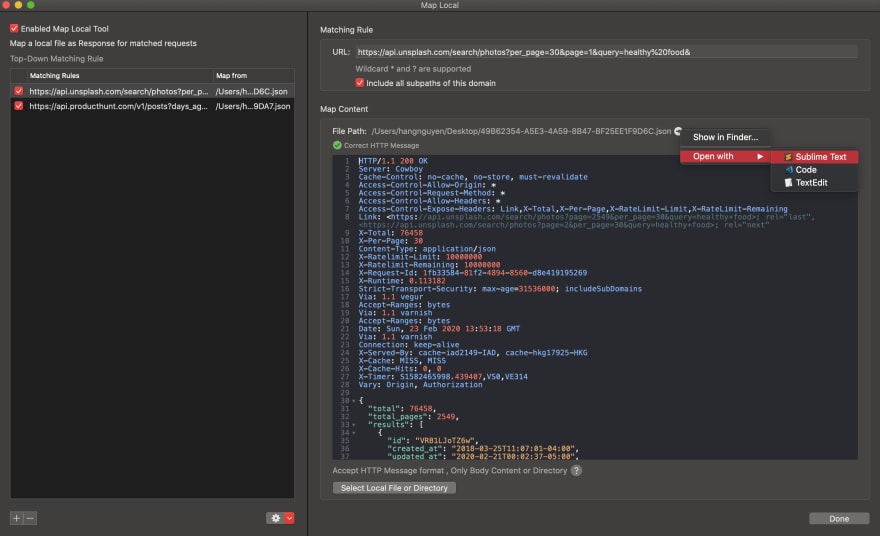
Subsequently, the Map Local tool's window will pop-up so that we can start the mapping configuration.
.
Click to open the file with our favorite Editor

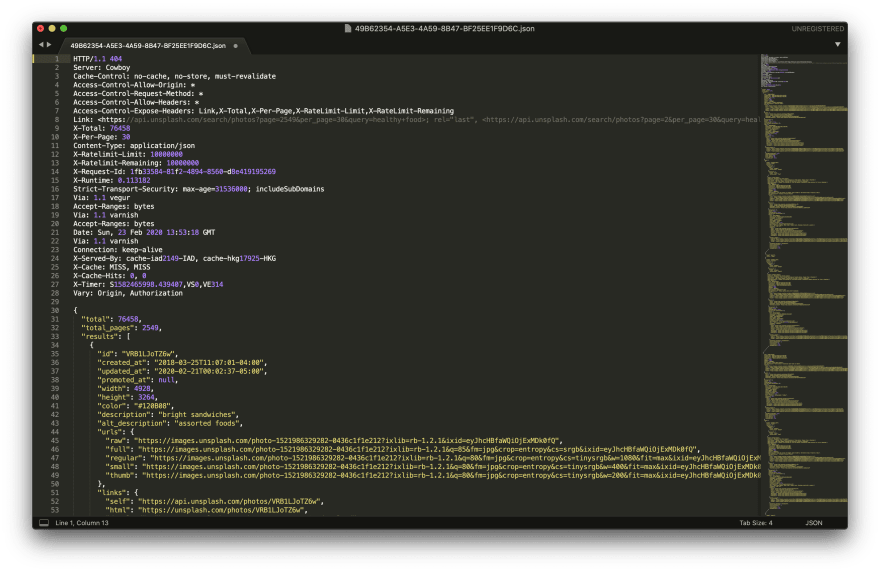
... then change the Status Code to 404 to simulate that the device was able to communicate with the server, but the server could not find what was requested.

3. Create Matching Rule
The next step is to define rule so that Proxyman can capture our domain. This way, it would detect all API calls that match the rule and then serve the configured status code from our local file instead of from server.
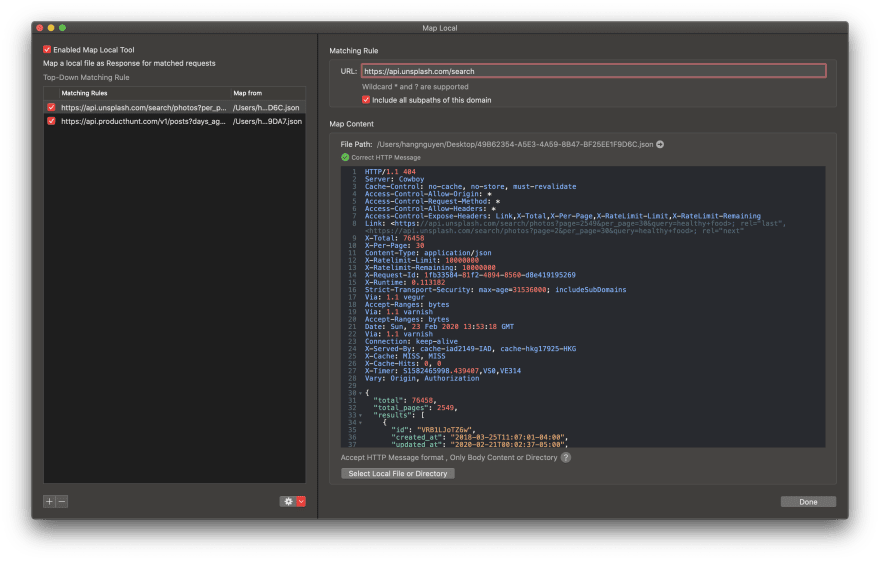
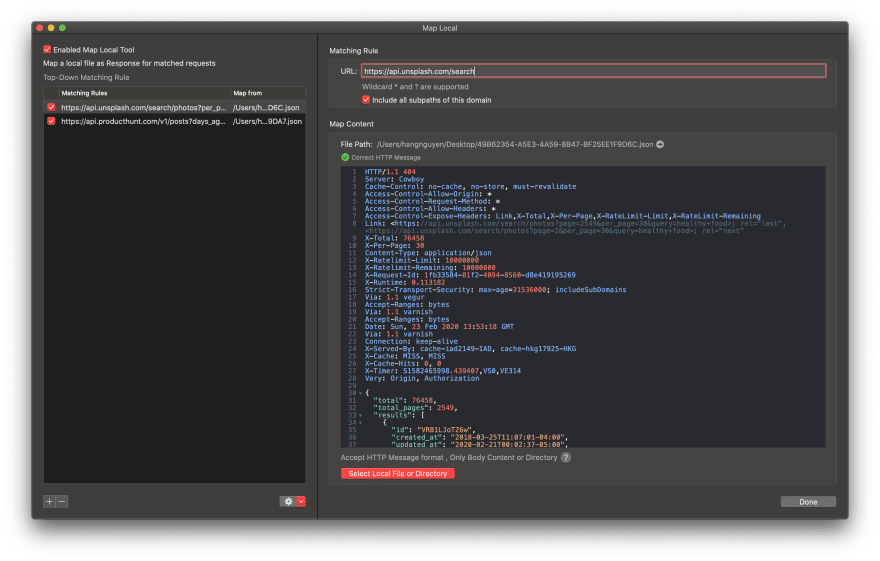
Type in the domain for mapping

... then select the modified Response and hit Done

As soon as we make another call to that API, Proxyman would capture that request and map the response with the modified one on our local directory. Now if you click the Header of the received Response, there will be an extra row added to indicate that the Response is being served from our local file, not the server.

And the Unsplash app shows a black screen instead of displaying images for our Search.


If we want to test UI for another backend error, we can simply change the status code again.
4. What's next?
Modifying status code comes in handy when developing and testing mobile applications. Using the Map Local will allow developers or testers to easily simulate a front-end or back-end error and see how the app behaves in different scenarios without involving backend team.
In the next blog post, we are going to discover how to use Map Remote feature in case you have a development version of a site and would like to be able to browse the production site with some of the requests being served from development. Stay tuned and see you in our next blog post!
Proxyman is a high-performance macOS app, which enables developers to capture and inspect HTTP/HTTPS requests from apps and domains on iOS device, iOS Simulator and Android devices.
Get it at https://proxyman.io